As a Web Designer, are you still stuck in an endless loop of sending screenshots with arrow markings back and forth with your clients? Move on to modern online collaboration tools, guaranteed to make edits, fixes and communication a LOT easier between you and your client!
In this article, we’ll help identify tools that can minimise the effort it takes to coordinate, communicate & collaborate with your client but first, let’s answer the all important question – should you even collaborate with your client?
Why should you collaborate?
No matter how nice, open-minded and design-oriented clients are, they’ve always got their demands. And rightly so, I guess. They give you the sign off on it, their reputation and the company’s reputation is on the line, they look to gain some measure of control etc. Collaboration is really not something to dread. It’s up to you to make the experience pleasant.
Benefits of collaboration
Collaboration is beneficial for you, for your client and for your relationship with your client for the following reasons:
- Gives the client a sense of involvement & decision making control
- Gives the client a greater sense of ownership
- Enables you to educate the client about the process
- Builds trust & good rapport between you and the client
- Saves you the effort of creating versions from scratch & multiple iterations
- If he’s truly happy with your work, it increases the chances of word-of-mouth marketing
Tools for the pre-project ideation
The start can sometimes be the hardest part. Getting your ideas across, hearing out your client’s vision and forming the blueprint can mean multiple sitdowns with the client and a lot of time spent.
Some good thought starters for your client & for you:
- Ask your client if their organisation was a famous person, who would it be and why
- Show your client designs of physical office reception areas and ask how they would design it – how big it would be, what colours, what would be on the walls, what type of furniture would you have, music etc.
- Ask your client to tell you the top 7-10 words that describe the organisation
Let’s introduce you to a few collaboration tools that are great for idea sharing and to replace a significant number of physical meetings with online ones.
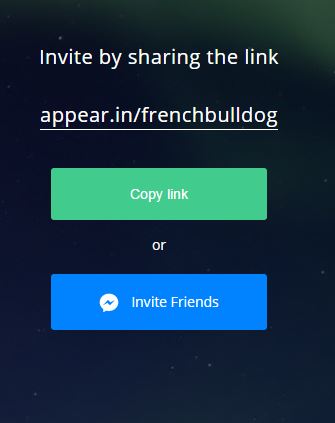
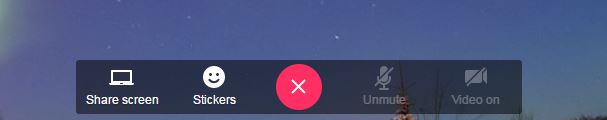
Appear.in: This is a really cool video chat app with arguably the best live video quality. It works by simply creating a room with a name, sharing a link with your client & that’s it!

Best things about it:
- No registration or downloads required
- Can have group video conversations with upto 12 people
- Supports Screen sharing
- Accessible from any device, anywhere
- Allows for private video chats – just lock the room

Great for setting up online meetings with your clients and idea sharing.
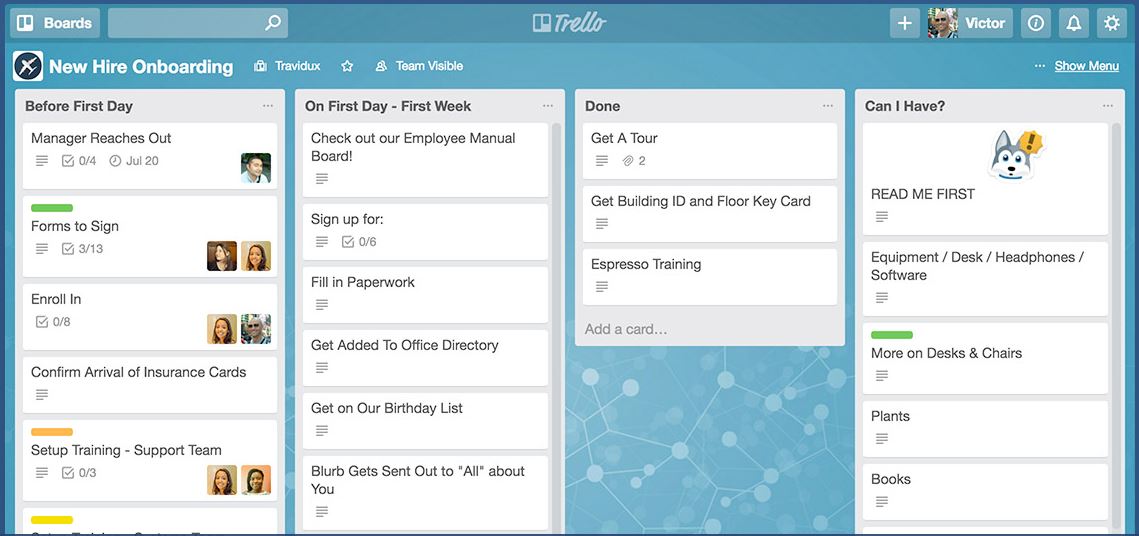
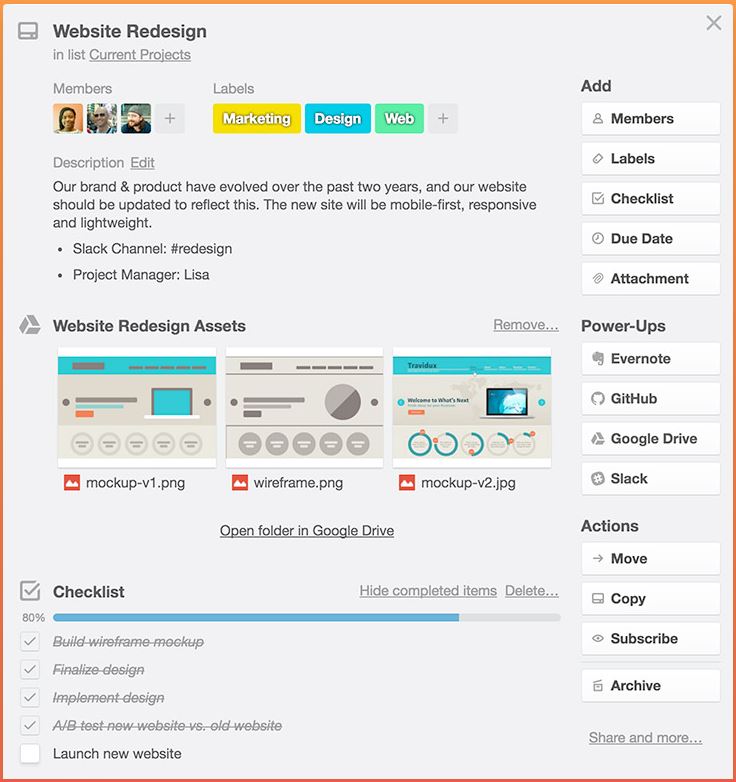
Trello: This is an online to-do list that you can share with your clients in real time. The “cards” or sticky notes help categorise tasks, reorder text, share photos, drawings, mockups and more. What’s more? You client can keep track of the progress of the task through the process gauge.

Best things about it:
- It’s free
- Can set reminders and appointments
- Accessible from any device
- The Trello dashboard gives you information at a glance

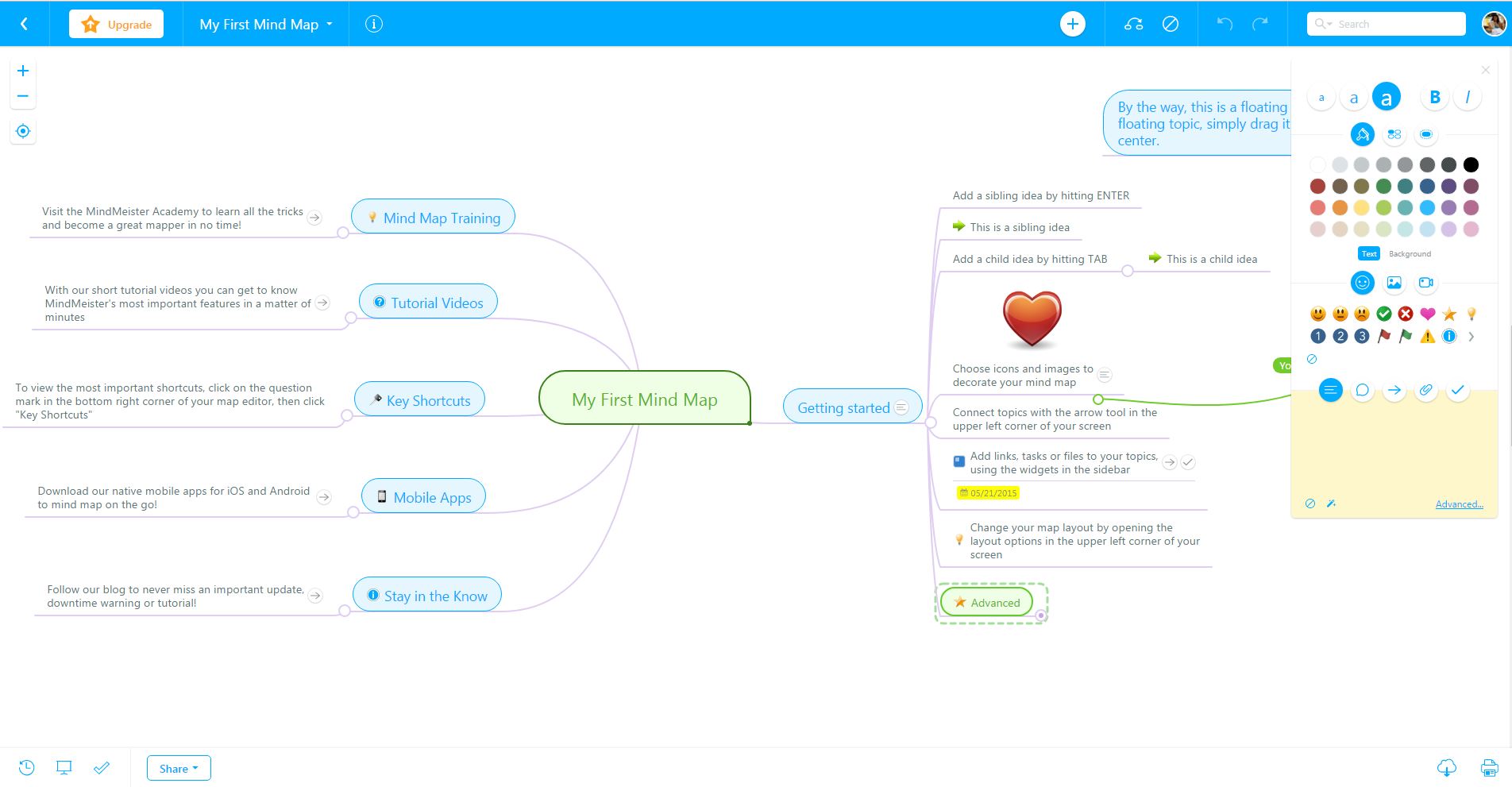
Mindmeister: This fantastic mindmapping tool is great to capture, develop and share ideas visually between you, your client & your team. Ideal for pre-project discussions that involve brainstorming, note-taking & project planning. Edits can be made in real-time – giving the client the feeling of being involved.


Best things about it:
- Fully web-based which means no downloading anything
- Allows for free-flow of thought
- It’s free
- Can sign up with your Google account
- Turn mindmaps into stunning presentations
Mural: This tool is fantastic for collaborating on / curating ideas. Think of it as a Pinterest board for inspiration with thoughts, ideas, media files, links and documents between you and your client.

Best things about it:
- Optimised for iPad
- Great for gathering & organising ideas
- Lightweight brainstorming tool
Now that you know how to get started, here are some tools to help you get the ball rolling. The below tools are especially great once you’ve started your project and have to share progress updates, drafts etc.
Tool For design edits & fixes between Designers & Clients
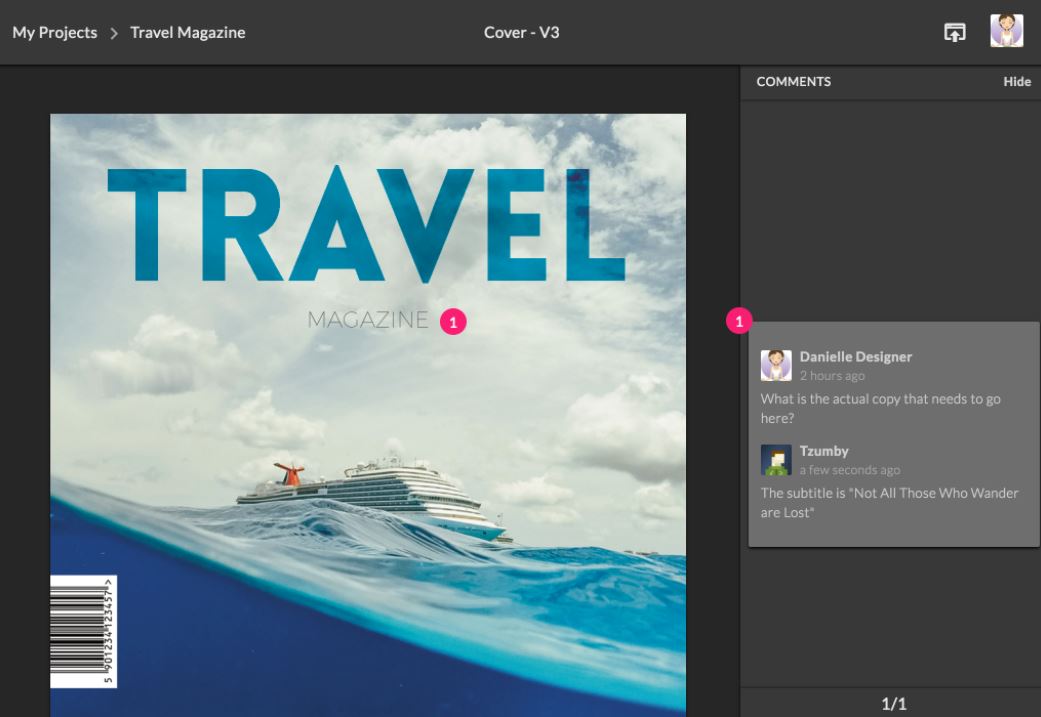
Design Drop: I love this one! Design Drop is quite an advanced tool. It allows you to upload mockups / screenshots, share a link with your client & immediately receive feedback from them.
Comments can be inserted on any part of the mockup which makes it so much easier than the usual screenshots & Paint markings that I’m used to! Not just that, you can have conversations around that single element.

The tool saves a written record of all the edits your client requested, allowing you to keep track of your progress & deliver on time.
Best things about it:
- Allows conversations on single elements
- Easy to use tool
- It’s free
Finch: This is a great tool that allows you to share mockup / designs and request feedback from clients. This too allows for comments on design elements. Additionally, clicking on design elements makes the page editable and the tool becomes a live visual editor.

Best things about it:
- Designed to work with your CSS
- Super easy for design tweaks
- Can attached instructions for changes
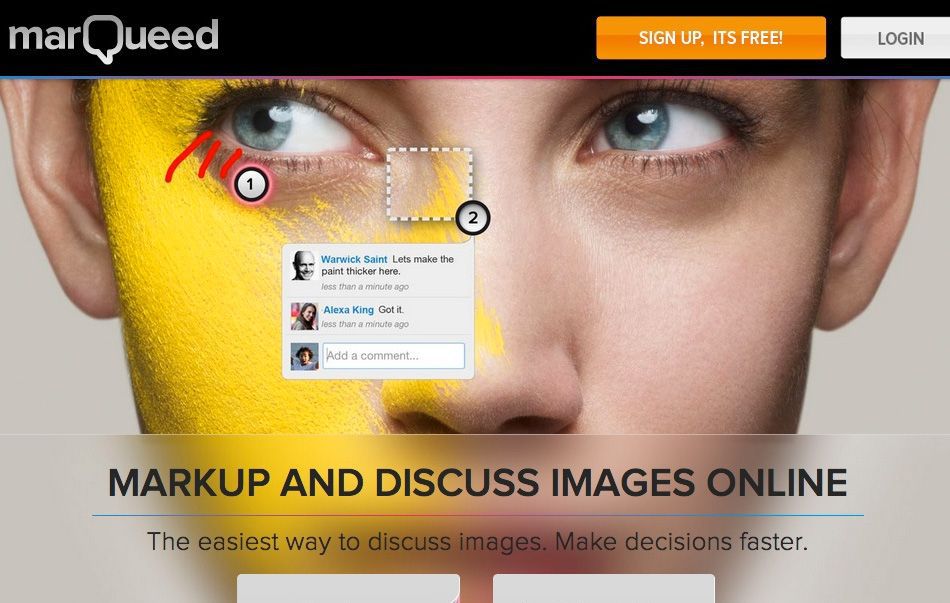
Marqueed: Again, great to discuss and share feedback about design elements. Tools like Marqueed and Finch make it so much easier to communicate and collaborate. Additionally, this allows you to leave notes on design elements, keep track of progress, create groups for communication.

Best things about it:
- Simplifies sharing & discussion
- Real time notifications
- Displays activity feed
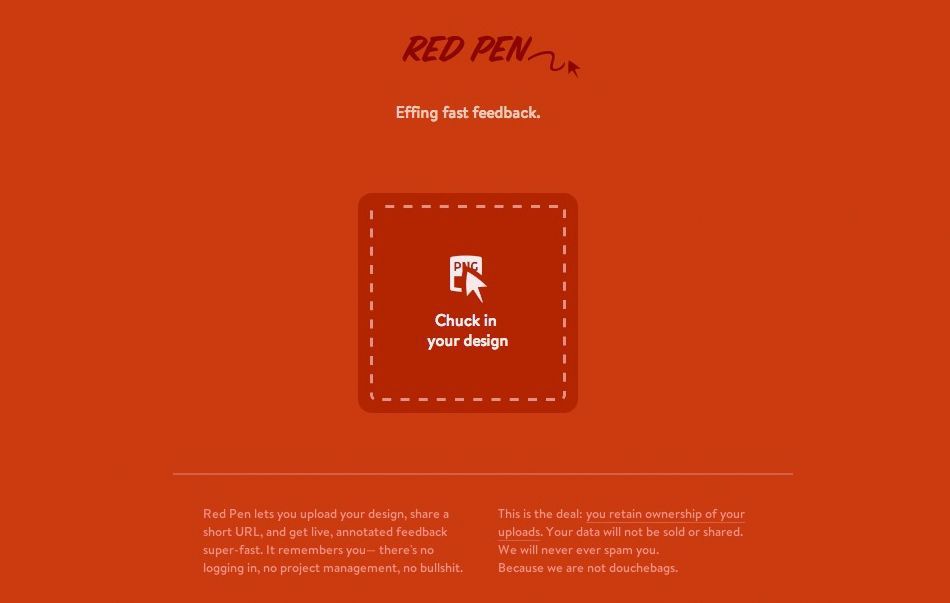
Red Pen: This tool allows you to drop your designs in a dashboard, share it with your client & request feedback & constructive criticism. What’s cool? It’s as awesome as the teacher’s red pen in school.

Best things about it:
- Saves previous revisions in case you want to reclaim them
- Allows drag and drop feature
Other great collaboration tools are:
Conclusion
We hope we were able to help you! We’d like to end with some best practices for collaborating with your client:
- Explain the design process with run throughs on phases of design, cost of multiple iterations etc.
- Avoid using the “your team” – “my team” terminology – you and your client are one team.
- Use design references as much as you can. Remember, the client isn’t as design-oriented as you.
- Have a solution focused mindset – the client isn’t the enemy. Focus on reaching a solution that you both will benefit from.
- Don’t hesitate to clarify vague feedback.
- Time management is important to stick to deadlines for both you and your client. (Read our earlier blog for more on this).
We’re also thrilled to announce that we, at ResellerClub are currently working on a project management tool customized for Web Professionals which will be available and tightly integrated with the Resellerclub control panel soon. Keep a look out!
Want us to write on a particular topic? We’d love to hear your suggestions in the comments section below.
If you’d like to write for us, leave us a comment & we’ll get in touch with you!
There is no ads to display, Please add some