We have covered the different kinds of linking a lot on our blog, right from internal linking to backlinking for SEO purposes. However, there is another type of linking and this isn’t really related to SEO or how to boost your website ranking but is equally important as it can improve the user experience on your website. These links are known as anchor links.
In this article, we’ll cover what is an anchor link, benefits of anchor linking and how to create anchor links. So let us begin!
What is an Anchor Link?
Anchor links also known as jump tag/jump menu links or table of contents, are links that enable you to jump to a section within the specified linked page instantly. Anchor links help ease the transition of going from one part of the webpage to another especially in a long post.
Advantages and Disadvantages of an Anchor Link
Advantages
- Anchor links help enhance the user experience. Say, for example, your website blog has really long but informative articles. If a reader wants to read a particular section they can directly jump to it instead of scrolling all the way down. This helps users in saving their time.
- Helps organise the content on the website in a systematic manner, especially if the content is long. For example, an online user guide for a specific product or a tutorial.
- Another advantage is that at times, Google takes these anchor tags into consideration while displaying the results on the search engine. This can help boost your CTR as users might end up noticing something useful to them that wasn’t covered in your meta title or description.
Disadvantages
- Although anchor links speed up the process of finding data for visitors by reducing the scrolling time, it indirectly affects the average time a visitor would spend on your website, as chances are they might abandon the site no sooner they are done reading what they want and forget the starting position from where they navigated.
To make sure the visitor doesn’t abandon your website immediately you can redirect them to the previous reading location so they don’t lose track.
- If your website relies on Ads to generate revenue then adding anchor links can reduce the number of impressions and clicks. This is because impressions are only counted if an Ad loads & display in front of the user. If by any chance an Ad fails to load in front of a user it might result in loss of revenue to the business website. It is safer to say, you need to test how and when the Ads display on your web page else you might be on the losing end.
How to add an Anchor Link
Now that we’ve seen what can anchor link is and covered both the pros and cons of using anchor links on your website. Let us see, how to add them. There are two ways to add an anchor link:
- Manually
- Using a Plugin
Adding an anchor link manually
To add an anchor link to your WordPress post directly, all you need to do is make changes in the HTML section.
Step 1:
Select the text you wish to add an anchor link to, this is a normal line in your article and the link should be added like you would add a normal hyperlink. However, instead of adding the link of a URL we would assign it to an anchor name. For this, we would link it using a URI (Uniform Resource Identifier). The URI for an anchor contains the ‘#’ character followed by the anchor name. Keep the name short and in line with the text, you’re anchoring.
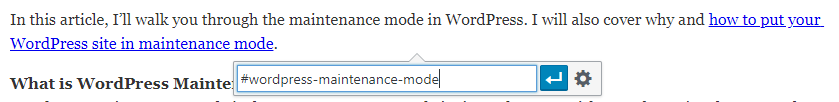
For example. this is a text from one of our articles where we had used anchor linking. The text we linked was ‘how to put your WordPress site in maintenance mode’ and should a user want they could directly jump to the method. And the anchor text used was ‘#wordpress-maintenance-mode’

Step 2:
Should you want to see how this looks in the HTML format, you can go to the ‘text view’ section of the editor and see the code. Alternatively, if you prefer writing in HTML, here is the code to use.
<a href="#wordpress-maintenance-mode">how to put your WordPress site in maintenance mode</a
Step 3:
Finally, you need to add an ID to the header you want your anchor link to jump to. Switch to the ‘text view’ section of your WordPress editor (HTML) and add the relevant Header size (we prefer H4). Now add the ID along with the anchor name you mentioned in the above step 2.
Note: The ID and anchor name have to be exactly the same for the link to work.
<h4 id="wordpress-maintenance-mode">how to put your WordPress site in maintenance mode</h4>
You’ve successfully added an anchor link to your post. We added one anchor link, however, depending on the length of the post you may add as many as you want.
Adding anchor link using a plugin
Some people are not comfortable with the idea of making changes in their HTML, partly because they are not so tech savvy. To help them add anchor links to their posts, there are several plugins available. Some of the plugins available are, Scroll to Anchor, TinyMCE Advanced Plugin, WP Anchor Header and others.
We have used TinyMCE Advanced Plugin, this is one of the most popular plugins with 2+ million active installations. Being a visual editor it can be used for a variety of things.
Step 1:
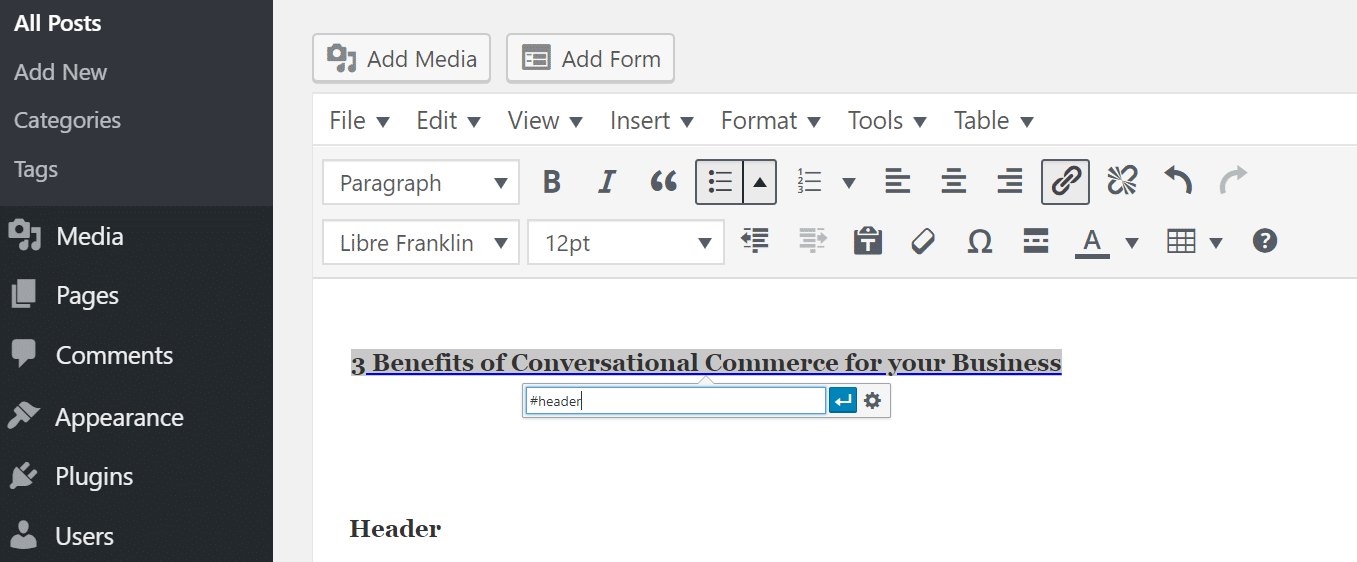
Download the plugin from WordPress.org and install it. Post the successful installation, select the text you want to anchor and create a hyperlink. Just like the manual step, we will prefix a # character before the designated URI.

Step 2:
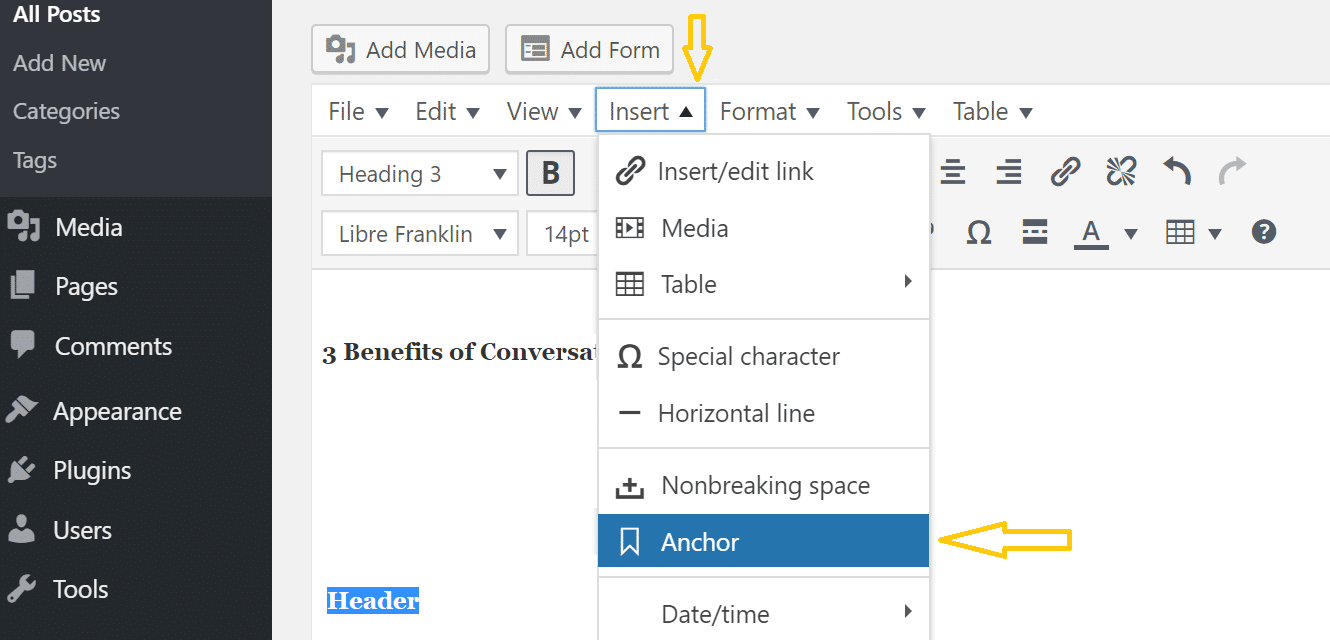
Select the header you wish to link to and then click on ‘Insert’. The Insert tab is available because we installed the plugin. In the Insert tab, select ‘Anchor’.

Step 3:
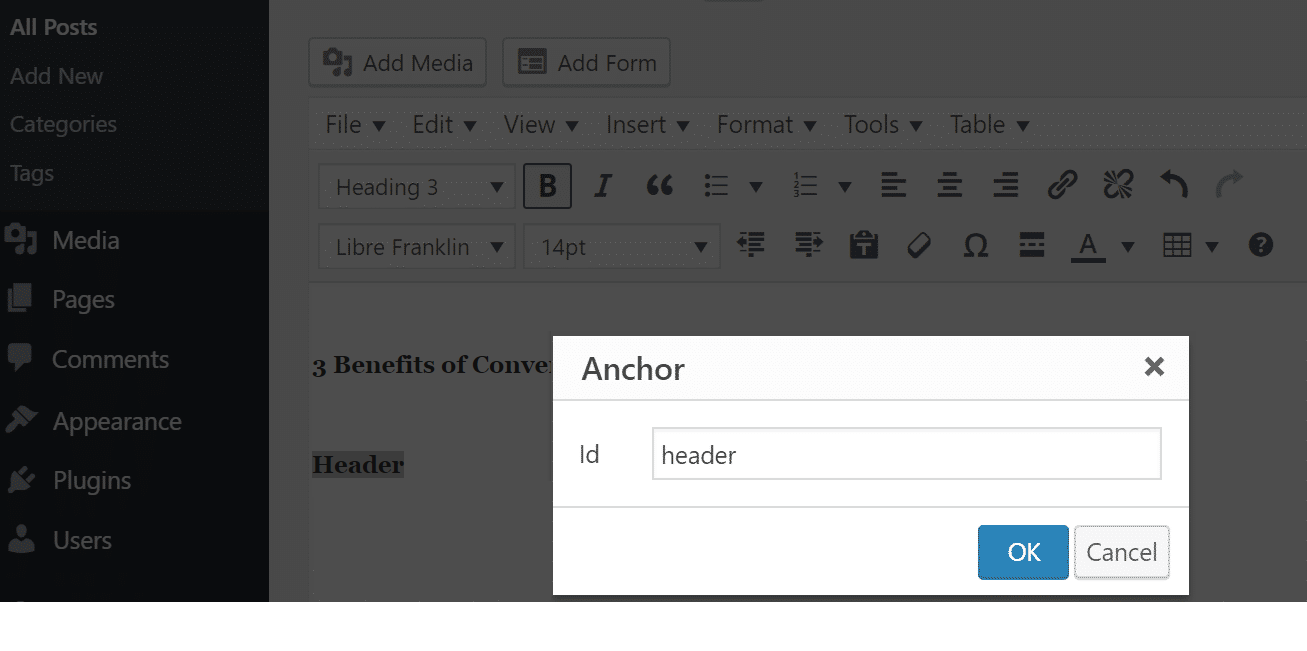
A new window pops up, here in the ID section mention the same anchor name you used in Step 1. Now, you’ve successfully created an anchor link.

Conclusion
Adding an anchor link to your posts is an optional thing, however, if you post long content you might as well take advantage of anchor linking. This way you have a higher chance of the visitor reading the content relevant to them on your website instead of skipping it altogether. And well it eventually does help improve your CTR.
So what are you waiting for? If you still haven’t tried anchor linking on your WordPress website try it today. Or are you already using them? If yes, do let us know your experience in the comments box below.
There is no ads to display, Please add some



