I covered pagination in my previous article and website scrolls in an article I wrote in 2016. However, last week I had an interesting discussion with a friend of mine who also happens to be a web developer. The discussion was about if I were to build a website, would I opt for pagination or infinite scroll and the advantages & disadvantages of each. In this article, I will document our discussion so feel free to eavesdrop 🙂
To be more clear, pagination is the set of numbers you see at the end of a page that function to navigate the user to the next page of content.

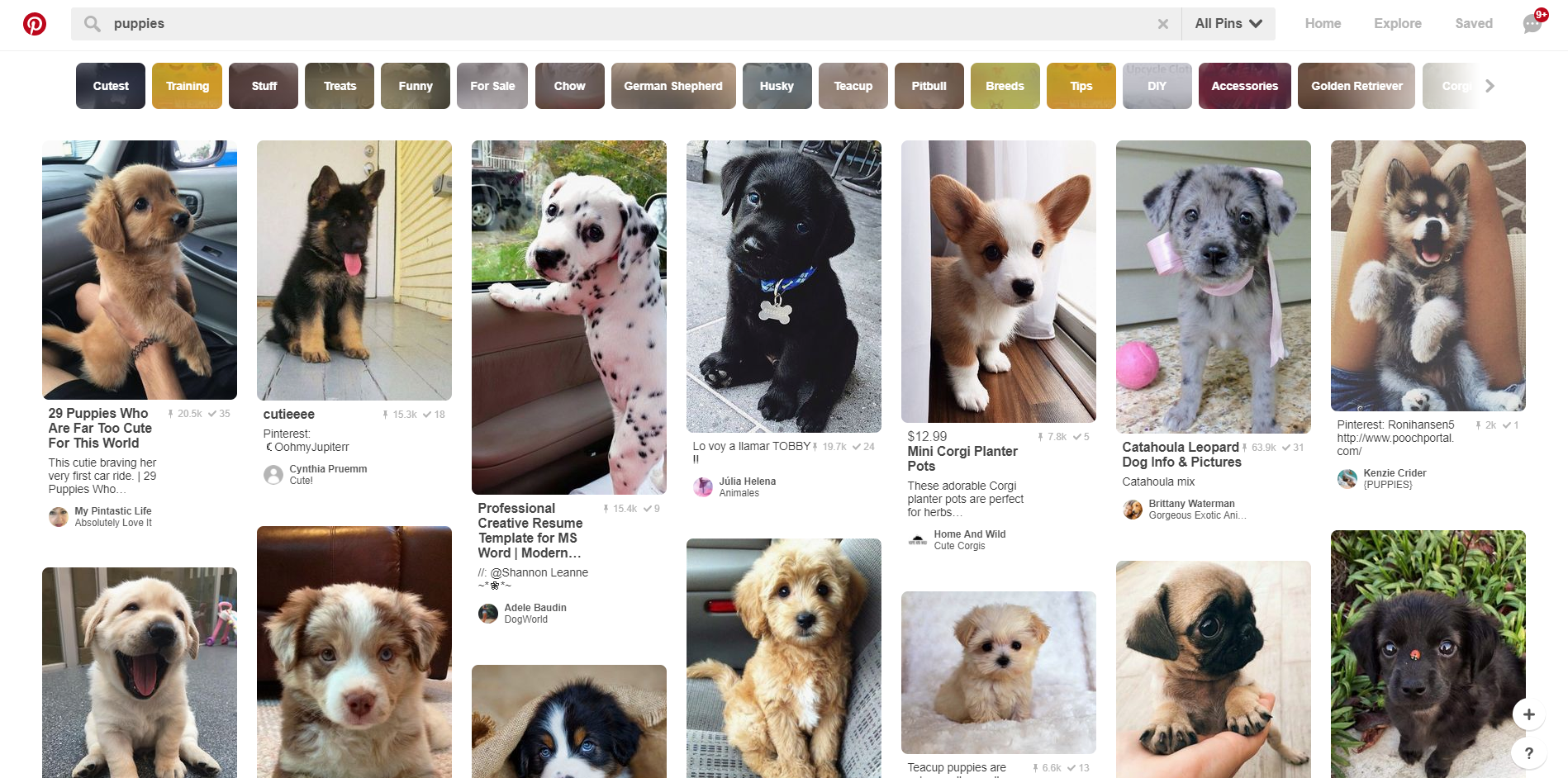
Infinite scroll is as the name suggests, a single-page scroll that goes on endlessly with no finish line in sight. Facebook, Instagram, Twitter, Pinterest all use infinite scroll and it’s what we’re used to.

Many ecommerce sites use infinite scroll. But just because it’s popular, is it necessarily better?
Pros of Infinite Scroll
Engages the user: Because there’s a lot of content to explore, there’s a high chance you can get your user to stay longer on your website and thereby increase engagement.
No waiting for preload: As a user, I like that I don’t have to wait for pages to preload and content is consumed instantly. There’s no obstruction to my browsing.
Useful when the purpose is only discovering: Infinite scrolling is useful when you’re not looking for anything specific but just browsing to discover new products/ items/ images.
Super easy on the mobile: In my opinion, infinite scrolling is a perfect fit for mobile. Scrolling is much easier and more intuitive that tapping or clicking, leading to higher engagement and smooth user experience.
Cons of Infinite Scroll
The scroll back to the start is annoying: As a user keeps scrolling lower down on the page to find a product/ item/ image that he like better than the one he saw on the third fold on the page but fails to find it, he tries to go back to the one he liked earlier. However, hitting the ‘Back’ button only takes him to the start of the page and to his annoyance, has to scroll through the items all over again to locate the image he liked.
I scroll a lot especially on ecommerce sites to compare products. However, scrolling back to a product I viewed 3 pages down can be annoying. Additionally, if I do not open a product in a new tab, clicking on a product and then hitting ‘Back’ takes me to the start of the page again. There’s no way I can bookmark.
The inability to determine the scrolling position causes confusion and possible frustration which leads to a negative user experience.
Feeds on browser’s memory: Listing a never-ending page can be bad for your site’s performance as it uses up the browser memory. Likewise, loading more content will use up memory and bandwidth on your device.
No endpoint in sight: For a user who is looking for the footer for Terms & Conditions or Contact details or Privacy Policy, it can be quite frustrating to scroll and not reach the endpoint of the page. You could possibly lose out on leads this way too unless you’ve taken care of that in another section on your site. I’ve personally experienced this and after scrolling for a few minutes, just left the website out of frustration.
Scroll bars on phone are irrelevant: When scrolling through a website on your phone, on some websites, you might notice a scroll bar. Now, scroll bars are traditionally meant to indicate how much content is on the page, how much more you need to scroll to get to the footer etc. With infinite scroll, the purpose of the scroll bar is irrelevant. You scroll a bit only to find that the results have just doubled.
Pros of Pagination
The separators: A lot of content can be overwhelming especially with text. This is where separators make things easier. Pagination works to separate content into pages for easy content consumption. I like that the text content I’m viewing is segregated for me on different pages. It’s a pleasant user experience.
Track & bookmark: With pagination, I can easily keep a track of how much content I’ve consumed. Think of Google results or a long read such as a report. The first page is the best results. I know looking beyond the 2nd page might not be worth my time. I can also easily go back to page 1, link 3 even if I’m on page 11.
Control: Infinite scrolling as I mentioned above can be frustrating especially if you’re looking for the footer or just the end of the page. Since pagination enables users to track and bookmark with ease, it provides a greater sense of control when the user are aware of the number of results available and determine if what they’re looking for is there or not.
Additionally, knowing how many pages of results enables the user to estimate how much time it would take to go through the results to find what he is looking for.
Cons of Pagination
Obstructing: Pagination is basically an obstruction to my seamless viewing or content consumption because of the extra action ‘Next’.
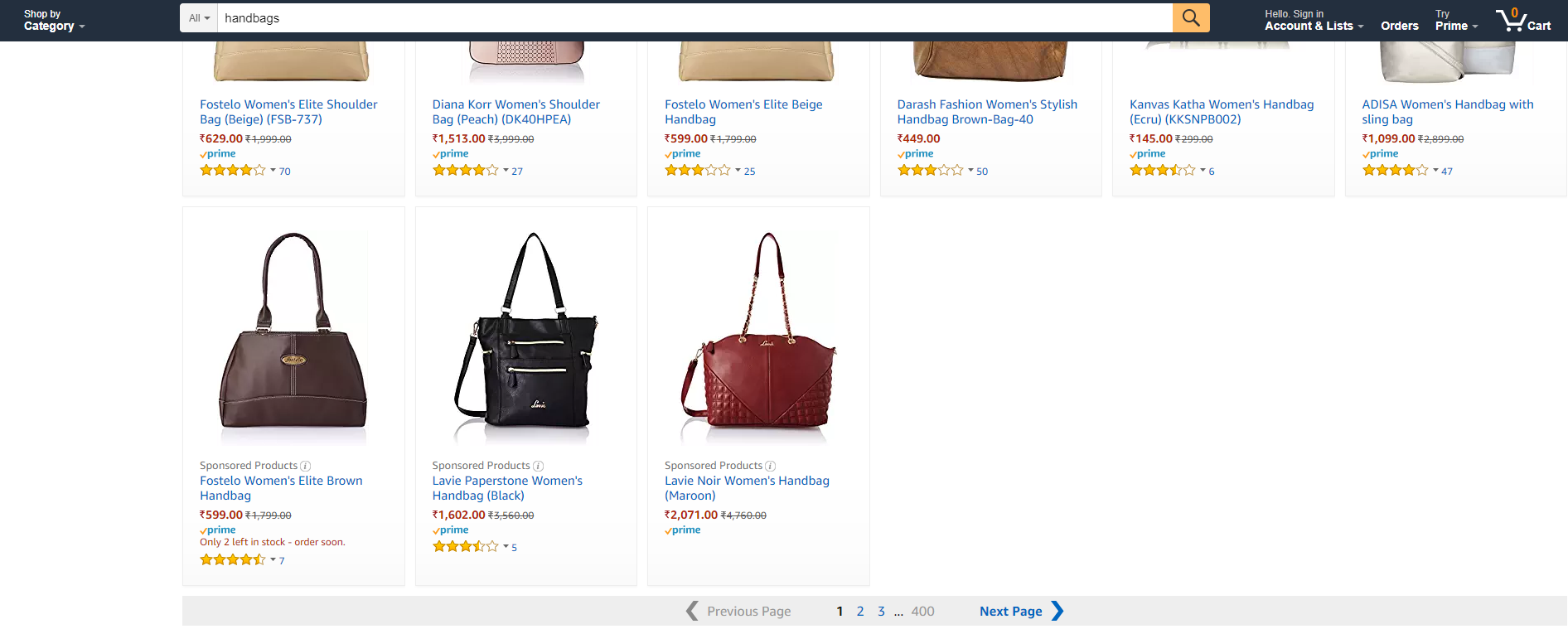
Has limited use case: I mentioned in my earlier post that pagination does have limited use cases – relevant for search results like Google, for blogs sites & Amazon uses it to list their products. As compared to the infinite scroll which has many use cases, pagination is limited to lists.

Can be confusing: As mentioned in my previous post, pagination, if not implemented properly, can be confusing especially if double arrows are used. Users tend to misunderstand the functionality of the double arrows which are designed to take you to the very first / absolute last page. It’s not uncommon to confuse the single and double arrow functionality. Yet a mistake could be a frustrating user experience.

Check out my last article on Best Practices while designing pagination.
When to use What
Infinite scrolling is a fantastic option for websites or apps that display user generated content or images. Like I mentioned earlier, infinite scroll is more exploratory.
Pagination is a great option for websites and apps that intend to aid user search or results. Pagination is effective for displaying listicles – of products, items, links etc.
It’s important to assess the purpose of the website you’re building to be able to make a decision. Google effectively uses both. Pagination for search results and infinite scroll for Images. Perfectly executed both.
Let me know which one you’d pick in the comments below.
P.S: Our discussion didn’t conclude with us agreeing on one but can you guess which one Nihkil, the developer and I, the blogger picked?
There is no ads to display, Please add some



