What differentiates a good designer from a fantastic one? It’s the tools a designer makes use of while creating his masterpiece. In this article, we’d like to list a few of design-necessary cool tools to equip you and keep you on top of your design game!
1) Zurb: Zurb has a fantastic collection of tools and knowledge to equip designers to execute challenging projects. From Pricing Tables to Loading Screens and Typography, the library has gathered an arsenal of tools for designers all over to make use of.
2) Pixel Dropr: This convenient tool makes life simpler but allowing you to drag and drop buttons, photos, illustrations, icons and all your necessaries right into your PSD. Why is this so useful? Basic design elements like icons, buttons etc. are used multiple times in designs, across all your work. To avoid repeated work, this cool tool has a panel that easily allows you to group, reuse & share. In under two minutes, let this video tell you how fantastic this tool is!
3) Cloud Comp: We know what it’s like to have clients ask for multiple mockups and the numerous changes. Save the trouble of sharing files over and over. Try Cloud Comp, the lightweight tool, that allows you to present comps and enables file sharing.
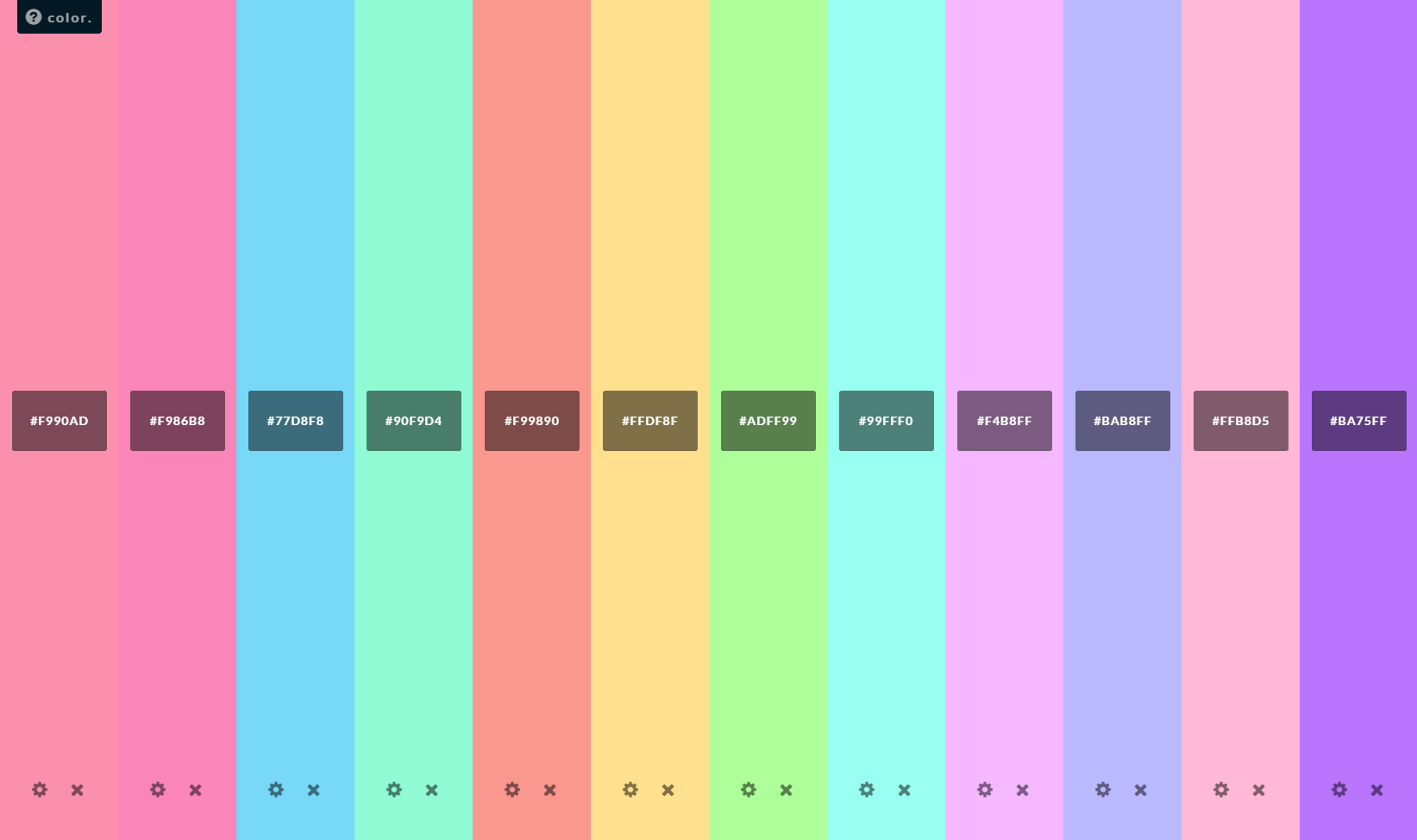
4) Color Hail Pixel: We absolutely love this one. What’s it about? Like the name suggests, it’s a tool to help you pick colours. The entire screen loads as a single colour. You can move your mouse left or right to change the shades or up and down to adjust the brightness and scroll click to change the saturation.
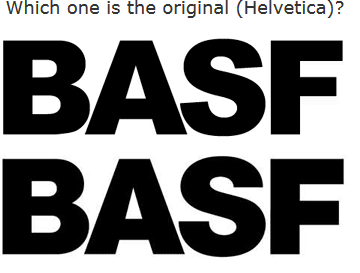
5) The Arial – Helvetica Quiz: It’s often hard to tell the difference between the Helvetica and the Arial font and for those of us who do not have a trained eye like we’d like to have, this quiz by David Friedman helps us to not just notice the difference but train ourselves to distinguish between the two. David recreates brand logos (originally in Helvetica) in the Arial font.
Can you tell the difference between these two logos here?
Take the test here!
6) What’s My Browser Size? As simple as this sounds, the tool is useful when you’re toying with media queries and need to adjust according to your browser size. Especially useful when you’re working on responsive sites.
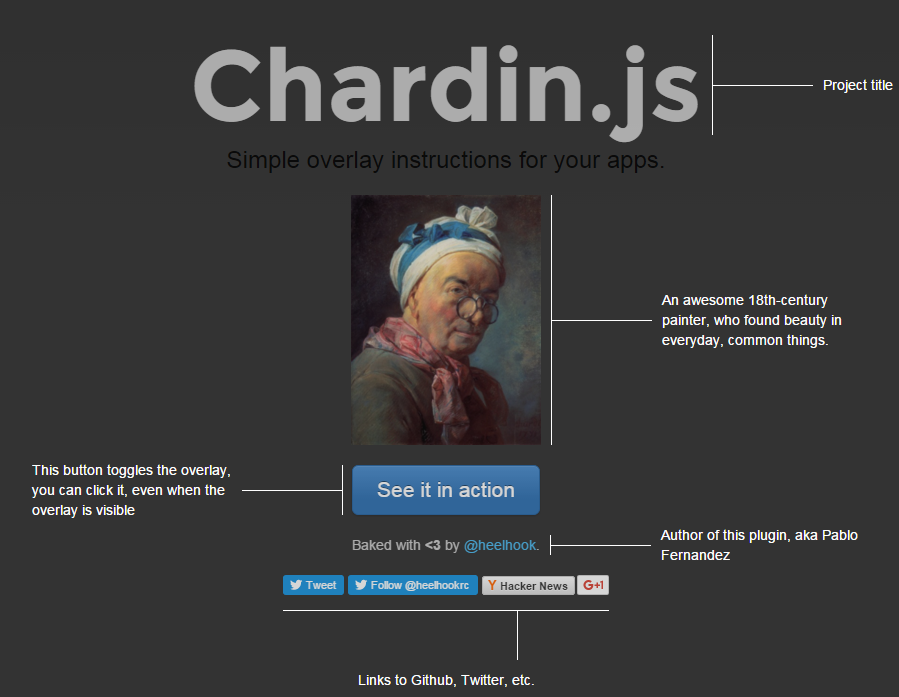
7) Chardin.js: This is probably one of the most critical yet under-used tools. Chardin.js gives you simple overlay instructions for your apps.
8) Browser Sync: If you’re building a website and looking to test on different devices, this is the tool to head to. The synchronized testing tool allows you to test simultaneously on multiple devices. Browser reloading, scrolling, clicking and other actions are reflected on all testing devices simultaneously, eliminating the hassle of repetitive action. Thinking of using this tool? Head to Browser Sync to learn more.
9) Handlebars: Keeping a track of multiple HTML pages in your project can be quite a task especially if these pages have common Headers, Sidebars, Footers, Drop-Downs etc. Handlebars is a fantastic tool with robust features, designed to create templates for complex projects.
Up your design game with these must-know cool tools! If you’ve got queries or suggestions for us, drop it in the comments section below & we’ll get back to you!
*The above images are for illustration purposes only. ResellerClub has not claimed any copyright or IPR. Please contact us or leave a comment if you would like to be attributed.
There is no ads to display, Please add some