Sabemos o quão doloroso e chato são algumas tarefas de codificação. Sendo assim, listamos 9 complementos preferidos do nosso time de desenvolvedores web. Esses complementos que tornam muito mais fácil o trabalho de desenvolvimento e em apenas um clique!
1) Firebug: Essa ferramenta fantástica permite-lhe inspecionar e modificar HTML em tempo real enquanto rastreia e analisa as atividades da rede e desempenho. É extremamente útil para depuração uma vez que fornece informações técnicas para testes e análises. Embora esta ferramenta é limitada apenas para o Firefox, é um excelente plug-in para se ter instalado.
Browser: Mozilla FireFox
Funcionalidade: Editar, depurar Modificar HTML, CSS, JavaScript
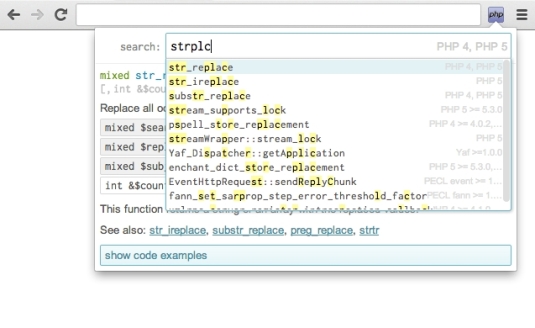
2) PHP Ninja Manual: Não consegue lembrar as funções ? Não se preocupe! Esse programa oferece o PHP 5.5 com todos os documentos e exemplos e ainda em 8 línguas diferentes!
Browser: Google Chrome
Funcionalidade: PHP 5,5 Documentação Pop-UP
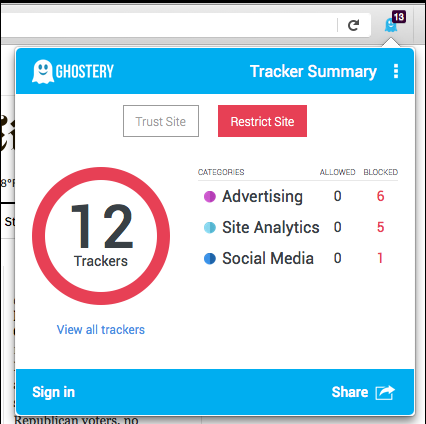
3) Ghostery: O Ghostery te dá autonomia sobre dados compartilhados e possui uma pegada digital. Ele permite que você controle quando se conecta e interage com outros sites (concorrência).
Browser: Mozilla Firefox e Google Chrome
Funcionalidade: Protege a sua presença online
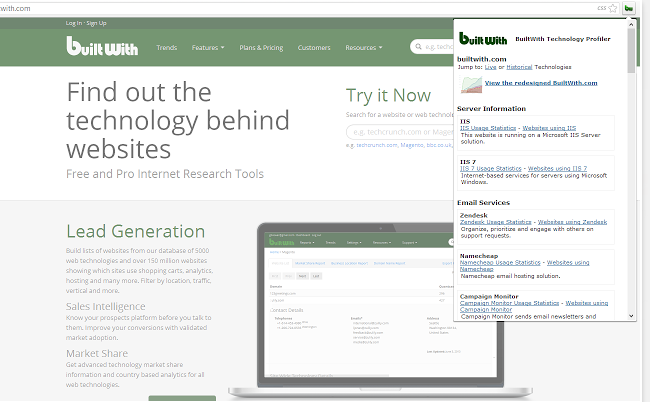
4) BuiltWith: Uma ótima extensão para verificar as informações do servidor de sites. Ele permite que você veja o make-up de qualquer página web e é especialmente útil para analisar o site do seu concorrente.
Browser: Mozilla Firefox e Google Chrome
Funcionalidade: Website Profiler, Leads Generator
5) Handcraft: Esse programa cria protótipos interativos de HTML, JavaScript e CSS. Ótimo para desenvolvedores com pouca experiência.
Browser: Google Chrome
Funcionalidade: Prototipagem HTML
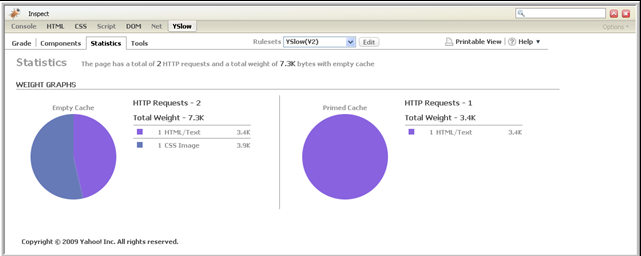
6) YSlow: Ferramenta útil para analisar as páginas web e tempo de carregamento. O Yslow fornece sugestões sobre como melhorar a velocidade da web e aponta os aspectos que retardam o seu site.
Browser: Mozilla FireFox
Funcionalidade: Melhorar a velocidade de carregamento da página web
7) Check My Links: Então, você terminou o seu site – links, imagens e tudo e agora tem o tedioso processo de verificar cada link? Não perca tempo! O Check My Links extensão irá vasculhar através de seus links, marcando como verde os links válidos e vermelho os links quebrados, certificando-se que você não esqueça de nenhum.
Browser: Google Chrome
Funcionalidade: Destacar links quebrados
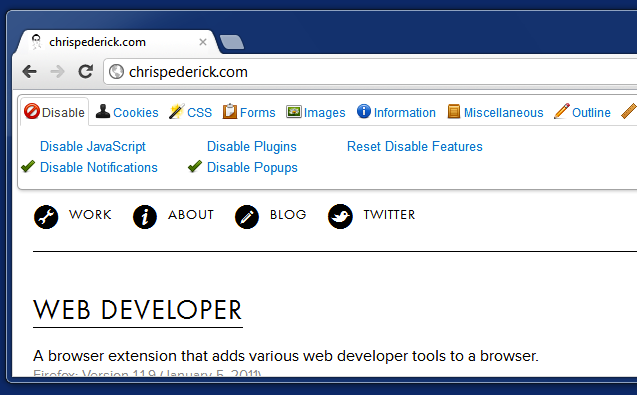
8) Web Developer: Esta extensão funciona como uma barra de ferramentas com uma série de ferramentas de desenvolvimento web para analisar layouts de página, testar os seus códigos, fazer edições em movimento, cachê do navegador de controle, alternar estilos e muito mais.
Browser: Mozilla FireFox
Funcionalidade: Caixa de Ferramentas
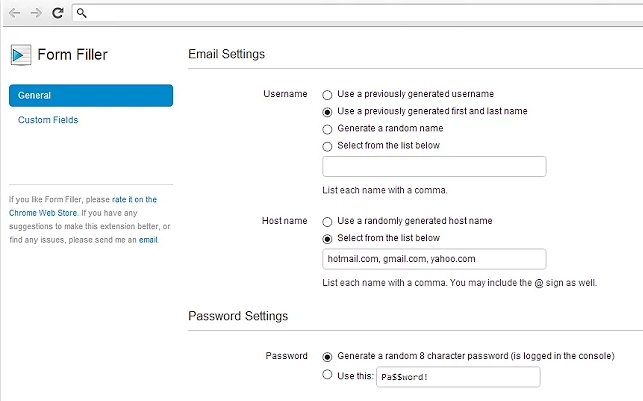
9) Form Filler: A ferramenta insere uma página com texto fictício e é útil durante o teste de validação de formulário e de back-end scripts. Ele permite que você configure os dados de teste que produz.
Browser: Google Chrome
Funcionalidade: Teste e validação de formulário
Mozilla Firefox tem uma extensão semelhante chamado de preenchimento automático de formulários.
Esses complementos são garantidos para tornar a sua vida muito mais fácil! Teste e nos deixe saber o que você achou. Se você conhece ou já usou outros plug-ins que facilitam sua vida no trabalho e seja ótimo para você, gostaríamos de te ouvir nos comentários abaixo!
There is no ads to display, Please add some