Working in the content industry, you tend to pick up a lot. I’ve been writing professionally for over two plus years now and during this time I’ve interacted with a lot of web designers. This gave me a window to the finer nuances of website designing. Aspects of a creative or banner that I once never gave much thought to turned out to be deeply influential in the way we humans process information. I realized web design is a fusion of several things – finding and adding the right elements, colour strategy, content, theme and the overall arrangement of all these in a functional, soothing and presentable manner.
This establishes the fact that web design is one of the essential factors that grabs the attention of a user. Good web design is creative, interactive and compatible with the website and should aim to deliver a hassle-free user experience. Last year, there was a significant focus on minimalistic web design and conversational UI, and as such, they can’t be parted with in 2019 too.
With the experience from the best practices and trends of last year, let us have a look at some more design trends to look forward to in 2019 in the design domain along with these practices.
- ChatbotsIn the last one year, Chatbots have been evolving especially since the integration of AI and machine learning and finally, in 2019 they are in the limelight.

Chatbots on web pages take the design of the page one notch higher. Added to this, chatbots aid in boosting the user experience by assisting users as and when help is needed. Moreover, if the chatbots are customised based on the business they will help in building the brand image of the business along with the bright colour and an inviting appearance. - Custom Illustrations
One trend that web designers can carry forward from 2018, is ‘Custom Illustrations’. An illustration is a first and foremost thing that catches the eye of a user visiting your website. Custom illustrations as compared to illustrations and images directly picked from various stock image platforms perform well. The reason being custom illustrations are tailor-made to go with the content.One of the key benefits of using a custom illustration is the fact that it helps in building the brand value of your online business. If an image is directly sourced from elsewhere there are high chances someone else might have used it too. This reduces the credibility a potential customer has on your website. A custom illustration on the other hands speaks directly to the user, conveying a personalized touch.

Source: ResellerClub A good illustration is one that is detailed, elegant and captivating to the user who visits your website. Although it might take time to create a custom illustration, it is worth the effort and you will surely notice that with your low bounce rates and high engagement rates.
- 3D Typography
Typography, as the meaning suggests, is the art of making words easily readable. In this context, typography is a very strong web design tool that helps in creating captivating imagery. Although typography has always been a design trend, 2019 seems to be the year of experimentation and you too as web designers can create custom 3D fonts that are bold, striking the visitors.
Source: Tennent Brown 
It might as well be predicted that web designers might move to fonts are more dynamic, UX friendly, appealing coupled with the fact that users use diverse systems to browse the website (PC, laptop, mobile devices). This experimentation and responsiveness ensure that the customer stays on the page and reads.
- AR in Design
AR (Augmented Reality) has grown leaps and bounds it not only bound to videos and games but is slowly making way for UX. Experimental interactive typography can go a long way in your web design. The right font coupled with bold colour, 3D effects and real-time AR (Augmented Reality) can stimulate the visitor, evoking emotions.
Source: DIA 
- Responsive UI
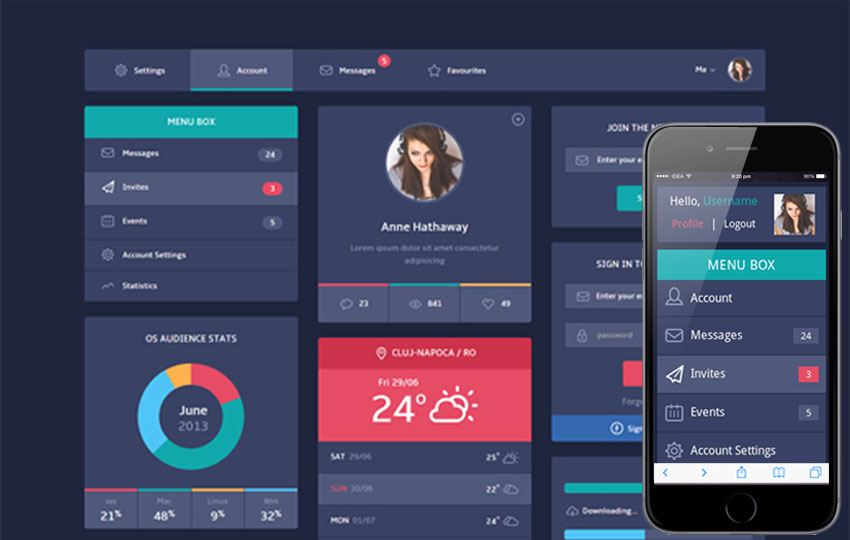
According to many surveys 50% of users visiting a website access it from their mobile device. Hence, it is important that you design websites that are compatible with all the systems, irrespective of them being smartphones, tablets or desktops.Chances are even though you have a clear and beautiful website if it’s has a non-responsive UI, it can result in customer loss. This loss can affect your online business/page views if you run a blog adversely. There are several ways of building a responsive website, Bootstrap, Impress.ly to name a few. After all, detailed user interfaces and interactions help in greater customer satisfaction and engagement rates.

- Data Storytelling
As the success of several businesses relies heavily on the presentation of the website. It is essential as a web designer that you be able to present and market the website well. At the same time, it is very important that the information presented is usable to the user too. Connection to the user is key for a successful business here.Data storytelling helps weave information and visuals in a narrative format specifically tailored according to the audience in order to achieve credibility. This is done in an analytical manner that is best suited to achieve maximum results. Some ways of storytelling to catch the attention of a user is through an interactive user interface or an illustration. The illustration can be in the form of a header or social media post.

Source: ResellerClub 
A story driven approach to marketing results leads to a more meaningful interaction with the user than the data-driven approach.
- Responsive Logos
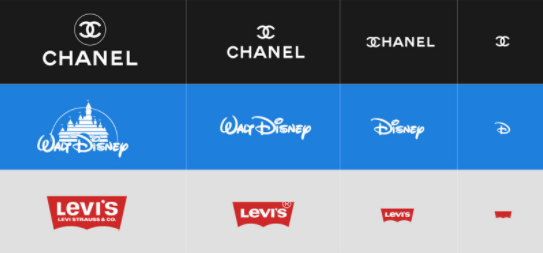
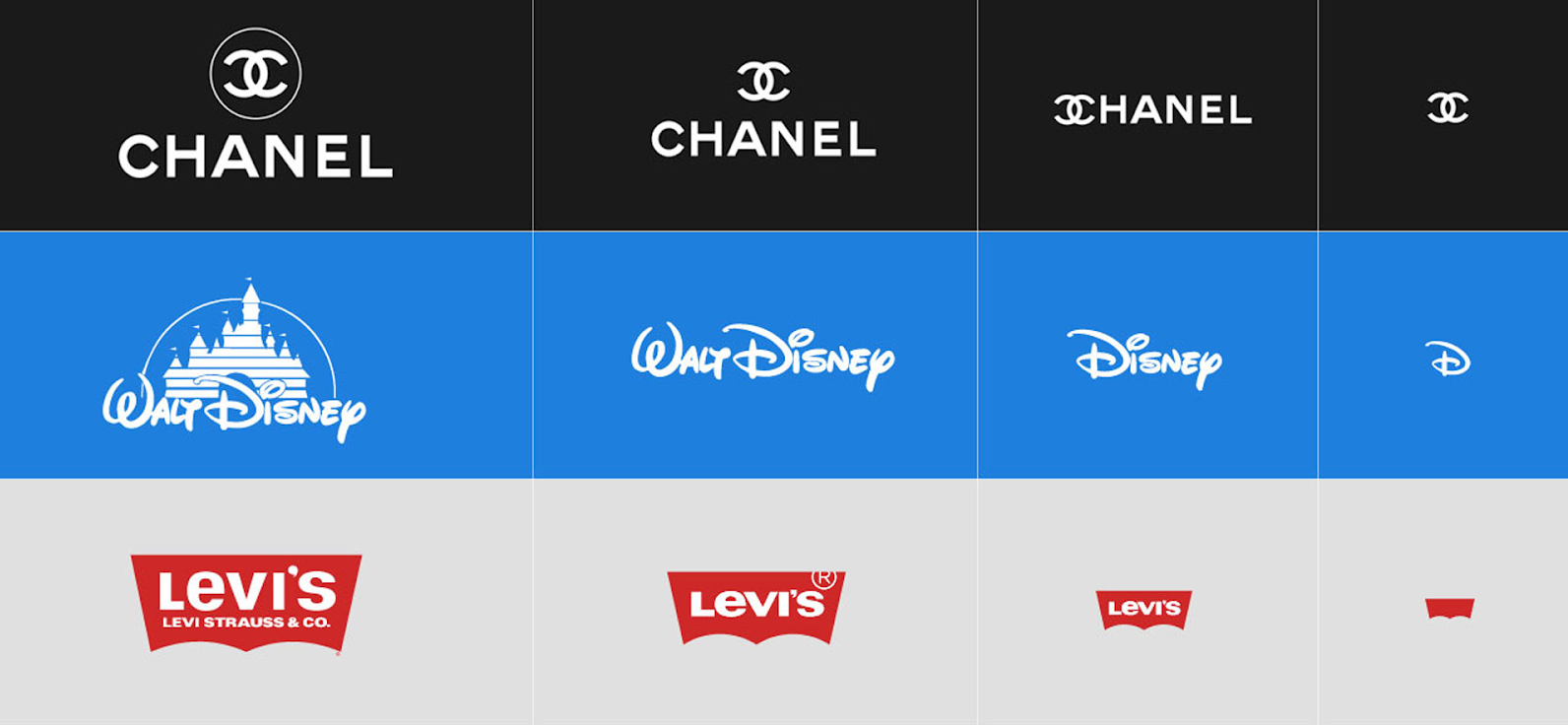
With the growing number of devices each with different resolutions, there is a greater emphasis on building responsive elements. The logo is an integral of your business, as it helps in building your brand and marketing it well. Just like web design, they too need to be responsive.

Responsive logos, efficiently adapt to different screen sizes. They can be static like Levi’s logo or dynamic like Google’s. Even though a logo is not a brand, it does represent your brand and the aim is to be as constant and unique as possible.
- Mono Colour Icons
Colour selection is one of the appealing features that you as a web designer can employ to attract visitors to your website. 2019 colour schemes are bold and vary depending on the content of a website. Moreover, most websites are migrating to minimalist web design and focusing mainly on marketing and advertising of their products. With this as focus, the icons used shouldn’t clash but blend with the web design seamlessly.

Mono colour icons in pastel shades stand out against a vibrant website and are easier to read, adding to the aesthetics of the whole web design. This trend seems to be catching on as compared to hybrid colour icons.

Conclusion:
Web design is integral when it comes to the success of your website, and 2019 looks to be a promising year with dazzling colour schemes and fonts, experimenting with 3D and AR designs, and catering to the user with easy to load responsive websites and animations.
Overall exploration is the key, analyze what you need and then make suitable changes by blending in the above trends to make your website beautiful and user-friendly.
Are there any web design trends in 2019 that you look forward to? If you have any suggestions or have experimented with any of these designs, do let us know by commenting below.
P.S: The images used above are for representational purpose only, they are linked to the owner and is their copyright property.
Article Updated in 2019
There is no ads to display, Please add some



